How To Markup Site Navigation In Blogger For Seo
There are certain things about seo and blogging that only professional bloggers and webmasters know and are not told to everyone and if told everybody don't understand it. One of these things is marking up site navigation with schema which helps search engines know what is site navigation element and it is helpful to get sitelinks below site in google search results.
Although it is not guaranteed that you will get sitelinks below your site in search results but it will markup your navigation and whenever you will get sitelinks, your menu items will be included in sitelinks. I am not guaranteeing because according to Google sitelinks are automatically generated links below websites to help visitors reach what they are looking for. It is also unknown what is the criteria for showing specific items in sitelinks but marking up site navigation has impact on it as I experienced !
So lets start marking up site navigation with schema for search engines.
Step 1: Go to your blog theme or layout where your menu code is.
Step 2: Add below line inside your menu's <div> or <nav> or <ul>:
itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'
like this:
<nav class='main-nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
Step 3: Add itemprop='url' to your menu's every item "link attribute" like this:
<li><a href='https://101helper.blogspot.com' itemprop='url' >Home</a></li>
Step 4: Now add itemprop='name' to your menu item names, you can't add it directly so use <span> attribute and add itemprop='name' as I did for my menu, look it below:
<li><a href='https://101helper.blogspot.com/search/label/Blogger%20menus' itemprop='url' ><span itemprop='name' >Blogger menus</span></a></li>
Step 5: Do it for all your menu items one by one.
Note: If your menu items do not have <li> attribute, it doesn't matter but you need to markup all the <a> and <span> attributes.
Step 6: After you are done go to Google Structured Data Testing Tool.
Step 7: Put your blog URL and RUN TEST .
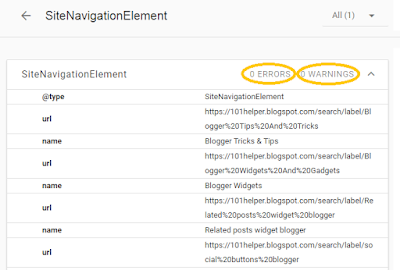
Step 8: Look for SiteNavigationElement, if you found it and there is no errors or warnings then its cool and you did it correctly, Congratulations !
Let Google crawl your site and see your site performance after markingup navigation. Follow on Google +101helper or Like on Facebook to get more posts like this.
Thanks for visiting 101Helper.
Search keywords: sitenavigationelement json-ld,How to Add Schema.org Markup on Site Navigation? How To Markup Site Navigation In Blogger For Seo, hoow to use schema.org markup in blogger,blogspot seo tutorials,101helper.blogspot seo









No comments